| khanhloc1210
(¸.•'´¤Admin¤`'•.¸)
| | | Thông tin thành viên : | | Click ! | Posts : 199
Points : 1085
Thanked : 10
Join date : 05/06/2011
Age : 31
Đến từ : ĐHBK Đà Nẵng
|
|
|
| |
|  | |  |  | Chủ đề : Hướng Dẫn Photoshop: Hiệu Ứng Ánh Sáng
--------------------------------------------------
Trong
hướng dẫn này, chúng ta sẽ tạo ra một số hiệu ứng ánh sáng thực sự sắc
nét, bằng cách sử dụng sự kết hợp của các Layer Styles, Pen Tool và
Color BlendingTrong
hướng dẫn này, chúng ta sẽ tạo ra một số hiệu ứng ánh sáng thực sự sắc
nét, bằng cách sử dụng sự kết hợp của các Layer Styles, Pen Tool và
Color Blending. Hiệu ứng cuối cùng mà chúng ta tạo ra khá ấn tượng và hi
vọng rằng bạn có thể tìm ra được một vài thủ thuật mà trươc đây bạn
chưa từng biết.Bước 1:Cũng như khá nhiều hướng dẫn mà
tôi đã từng viết, chúng ta bắt đầu với một Radial Gradient. Radial
Gradient này khá chói mắt, từ màu nâu đỏ sang màu đen. Đây là code của
các màu sắc:Foreground color – #922f00
Background color – #000000 Bước 2:Trong Bước 2:Trong
hướng dẫn này, chúng ta thực sự cần một tạo ra một trung tâm khá ấn
tượng, do đó, những gì chúng ta cần phải làm là sao chép Layer mà chúng
ta vừa tạo ra và thiết lập layer bên trên sang Blending Mode của Color
Dodge. Đây là một vài dạng Blending Mode: Blending Mode làm cho màu đậm
hơn, Blending Mode làm cho màu nhạt hơn, Blending Mode làm cho đầy màu
sắc và Blending Mode đảo ngược màu sắc. Color Dodge có lẽ là mạnh nhất
của dạng Blending Mode làm cho màu nhạt hơn. Như bạn có thể thấy trên
màn hình chụp, nó có thể bao trùm trên toàn bộ vùng trung tâm. Bước 3:Bây Bước 3:Bây
giờ, trong hiệu ứng ánh sáng của chúng ta, cần phải có một Textured
Background xinh xắn. Vì vậy, chúng ta sẽ tạo ra một layer mới, hãy chắc
rằng bạn đã chọn các màu trắng, # FFFFFF, và đen, # 000000, như màu sắc
của background và foreground.Sau đó vào Filter> Render> Clouds. Làm như vậy để bạn có thể tạo ra một hình mẫu đám mây ngẫu nhiên như trên.
 Bước 4:Bây Bước 4:Bây
giờ, thiết lập Opacity của Layer sang Overlay và độ trong suốt 30%.
Trong một số trường hợp, độ trong suốt như vậy đã khá đủ, nhưng đối với
nhu cầu của chúng ta, chúng ta thậm chí cong cần nó giống như người đang
hút thuốc.Vì vậy, vào Filter> Sketch> Chrome và sử dụng
cài đặt mặc định của hình 4 và 7 để tạo ra các chi tiết và làm cho nó
trở nên tương đối mềm mại. Hiện tại, có lẽ bạn cần làm rối xung quanh
nếu bạn muốn, nhưng các mặc định này dường như rất tốt.Khi bạn đã
hoàn thành, kết quả nhận được trông giống khói thuốc nhiều hơn (Overlay
và độ trong suốt của nó là 30%). Bạn có thể xem kết quả trên background
của screenshot hình kế tiếp. Bước 5:Bây Bước 5:Bây
giờ, trước khi bắt đầu tạo ra các tia phát sáng, chúng ta cần có một
cái gì đó để phát sáng. Đây là lúc chúng ta sử dụng Pen Tool. Nếu bạn đã
sử dụng Pen Tool nhiều, tôi khuyên bạn nên thử xung quanh nó một chút.
Sẽ có một số cái mà bạn có thể thực hiện với các phím tắt, nhưng trong
hướng dẫn này, bạn không cần những cái này.Trong thực tế, tất cả
chúng ta đều muốn tạo ra một vài Curve xinh xắn. Thật may, điều này
không qua khó. Tôi đã tìm thấy một thủ thuật không phải sử dụng quá
nhiều điểm. Thay vì phải dựa vào các đường cong tự nhiên của Pen Tool và
Drag chuột từ mỗi điểm để bạn tìm ra một Angle lớn. Trong S-curve như
hiển thị bên trên, tôi chỉ sử dụng 3 điểm, điểm bắt đầu, điểm kết thúc
và điểm nằm giữa để làm cho nó uốn cong về một hướng. Bước 6:Khi Bước 6:Khi
bạn đã có một Curve xinh xắn, hãy tạo ra một layer mới. Sau đó, nhấp
chuột lên trên Paintbrush Tool (B) và chọn một Brush thật mỏng, cứng. Vì
bạn biết rằng, các Brush mềm sẽ làm mờ đi và các Brush cứng sẽ làm cho
nó vững chắc hơn. Trong trường hợp này, tôi khuyên bạn sử dụng Thickness
3.Chú ý: bạn có thể chọn bất kỳ màu sắc nào cho brush color vì chúng ta sẽ đổi thành một Layer Style ngay sau đó. Bước 7:Bây giờ, quay lại với Pen Tool. Bạn phải cần sử dụng các công cụ để thực hiện bước tiếp theo này.Sau Bước 7:Bây giờ, quay lại với Pen Tool. Bạn phải cần sử dụng các công cụ để thực hiện bước tiếp theo này.Sau
đó, nhấp chuột phải và chọn Stroke Path. Một chiếc hộp thoại xuất hiện
như trên Screenshot. Chọn Brush và hãy chắc rằng bạn đã nhấn sang
Simulate Pressure. Điều này quan trọng như là việc nó sẽ tạo ra một
Curve dạng hình nón, trông như một khói đá nhô lên khỏi mặt đất.Tiếp theo, nhấp chuột phải một lần nữa và chọn Delete Path. Bước 8:Bây giờ, bạn sẽ có một cái gì đó giống như hình ảnh bên trên. Một cái gì đó rất mỏng, tuyệt vời và sang trọng. Bước 8:Bây giờ, bạn sẽ có một cái gì đó giống như hình ảnh bên trên. Một cái gì đó rất mỏng, tuyệt vời và sang trọng.
 Bước 9:Bây Bước 9:Bây
giờ, chúng ta sẽ thêm một số tia sáng. Cách dễ nhât để tạo ra các tia
sáng là sử dụng Layer Styles. Và cách tốt nhất bạn nên biết, đó là để sử
dụng Layer Styles, bạn có thể download Photoshop PSD mẫu từ phần cuối của trang và sau đó mở ra và sử dụng.Tóm
lại, tôi đã thêm được 2 tia sáng vào. Để thực hiện điều này, đầu tiên,
tôi sử dụng Outer Glow và bởi vì, tôi muốn có một tia sáng thứ 2, nên
tôi thay đổi các cách cài đặt Drop Shadow để nó trở thành một tia sáng
(bạn có thể thực hiện điều này bằng cách giảm Distance – khoảng cách và
đồng thời thay đổi Blend Mode sang một cái gì đó như là Color Dodge).
Và ngoài ra, tôi đã sử dụng Color Overlay để tạo nên một Item màu trắng để nó giống như là trung tâm của một tia sáng mạnh mẽ.
 Bước 10:Bây Bước 10:Bây
giờ, để bạn có một Line tương tự, nhưng với một tia sáng cực cool. Vẻ
đẹp của việc sử dụng một Layer Style là bạn có thể copy và paste nó sang
các layer khác. Để thực hiện điều này, bạn chỉ cần nhấp chuột phải lên
layer và chọn Copy Layer Style, sau đó tạo ra một layer mới và nhấp
chuột phải và chọn Paste Layer Style.
 Bước 11:Bây giờ, lặp lại quy trình tượng một vài lần để làm cho các Line nguệch ngoạc hơn.Trong Bước 11:Bây giờ, lặp lại quy trình tượng một vài lần để làm cho các Line nguệch ngoạc hơn.Trong
trường hợp này, tôi đã tạo ra một Line dày hơn bằng cách thay đổi kích
thước của Paint Brush trước khi tôi thực hiện Stroke Path của phương
pháp này. Ngoài ra, tôi cũng đẫ tạo ra một Line thứ 3 và xóa một phần
của nó và kết hợp với 2 Line khác trông giống như hình dạng của một hình
tam giác cực cool. Bước 12:Ở đây, tôi đã thêm một số Text và gắn một layer style tương tự vào text layers.Điều Bước 12:Ở đây, tôi đã thêm một số Text và gắn một layer style tương tự vào text layers.Điều
quan trọng là phải quan tâm và chú ý nhiều đến text của bạn. Đầu tiên,
khi bạn bắt đầu, hãy sử dụng các phông chữ đơn giản và thử các không
gian giữa các chữ cái, các từ và kích thước. Bạn có thể thực hiện nhiều
thứ với chỉ vài thủ thuật nhỏ. Ở đây, tôi tạo sự tương phản cho 3 từ
bằng cách tạo Glow lớn hơn nhiều và tạo ra một Advanced và FX nhỏ hơn nhiều, với không giản lý tưởng giữa các chữ cái và toàn bộ các đỉnh.Bạn
có thể kiểm soát không gian với Text bằng cách sử dụng Character
Window. Nếu nó chưa mở, bạn vào Window > Character và nó sẽ xuất
hiện. Làm lẫn lộn với các cách cài đặt khác nhau cho đến khi bạn tìm
hiểu được cần phải kiểm soát cái gì cho từng cái.
 Bước 13:Bây Bước 13:Bây
giờ, chúng ta thêm một số hạt nhỏ. Để thực hiện điều này, hãy tạo ra
một layer mới, sau đó, chọn một Paint Brush nhỏ – kích thước 3 – và chỉ
cần tô màu vài chấm trên đó. Nếu chúng được tập trung về trung tâm của
tia sáng, trông giống như chúng đang được phát ra từ đó.Bạn có thể tạo ra một vài hạt lớn hơn ở trung tâm bằng cách tăng gấp đôi với Paint Brush Dab thứ hai.Sau đó, paste Glow layer style của chúng ta lên layer đó.
 Bước 14:Bây Bước 14:Bây
giờ, trông nó khá Cool, nhưng nó sẽ Cool hơn nếu chúng ta bổ sung thêm
một chút màu sắc tinh tế thay vì chỉ có một màu đỏ cực kỳ lòe loẹt này.Vì vậy, tọa ra một layer mới, và sử dụng radial gradient, một Gradient màu lam sang trắng như hiển thị. Bước 15:Sau đó, thiết lập layer sang Blending mode của Color và thay đổi Opacity lên 50%.Bạn Bước 15:Sau đó, thiết lập layer sang Blending mode của Color và thay đổi Opacity lên 50%.Bạn
dẽ thấy nó biến thành hinhd ảnh của xanh lam. Tôi nghĩ rằng nó trông
Cool hơn nhiều, nhưng chỉ đó chỉ là bước bổ sung. Ngoài ra, tôi đã tạo
một vài layer bổ sung, một layer màu vàng nhạt và một layer màu tía
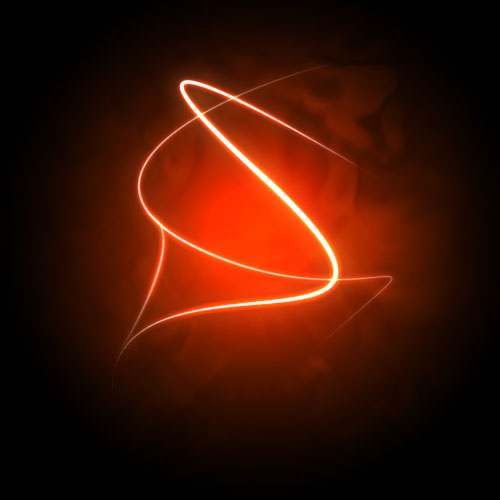
nhạt. Bạn có thể xem chúng trong screenshot phía trên.Tôi thiết lập mỗi layer sang Blending mode của Color và các Opacity mỏng để làm cho tất cả chúng cùng phai mờ. Bước 16:Và bạn đã hoàn thành tác phẩm Bước 16:Và bạn đã hoàn thành tác phẩm
của mình: hiệu ứng ánh sáng tiên tiến với color blend thật Cool và ó
bạn có nó: hiệu ứng ánh sáng tiên tiến kết hợp với background khói thuốc
tạo ra một hiệu ứng khá lý tưởng.Chỉ cần thử nghiệm với các cách
cài đặt và thử áp dụng Glow để tạo nên sự biến đổi khác biệt. Và hãy
thử các kết hợp màu sắc khác nhau, một vài sự kết hợp đầy ngạc nhiên sẽ
mang lại cho bạn một hiệu ứng thực sự đẹp mắt. Chúc bạn may mắn.
| |  | |  |
 |
|
