Đây
là một hiệu ứng Text dễ gây chú ý, mặc tạo ra tương đối đơn giản. Chúng
ta sẽ sử dụng Belvel và các Emboss Style, các Pattern, Overlay và kết
hợp với các kỹ thuật khác để Mock –up Text này vào trong một background
tương ứng.
là một
hiệu ứng Text dễ gây chú ý, mặc tạo ra tương đối đơn giản. Chúng ta sẽ sử dụng
Belvel và các Emboss Style, các Pattern, Overlay và kết hợp với các kỹ
thuật khác để Mock –up Text này vào trong một background tương ứng. Đối
với thành viên PLUS, layer style chính luôn sẵn để copy và paste vào
trong thiết kế của bạn.
Xem trước hình ảnh mà chúng ra sẽ tạo raTrước khi chúng ta bắt đầu, bạn hãy xem
hình ảnh chúng ta sẽ tạo ra. Bạn muốn truy cập vào File PSD hoàn chỉnh và
Download các bản copy của các hướng dẫn, kể cả hướng dẫn này? Hãy tham
gia vào
Psdtuts+ PLUS chỉ với 9 USD/ tháng. Bạn có thể xem trước hình ảnh của sản phẩm bên dưới hoặc xem
một phiên bản lớn hơn tại đây.
 Bước 1
Bước 1Copper
is a wonderful metal. It’s strong and resistant but easy to handle.
Besides, copper is great when you’re designing Copper là một kim loại
tuyệt vời. Nó rất mạnh mẽ và bền, nhưng rất dễ xử lý. Bên cạnh đó,
Copper cũng rất lý tưởng khi bạn thiết kế các đồ họa hay website theo
phong cách Grunge hoặc theo lối cũ. Vì vậy, đây là cách đơn giản và
nhanh
chóng để thêm một hiệu ứng đặc biệt cho Text và các Shape của bạn.Đầu
tiên, tạo ra một document màu đen mới, có kích thước 1024 x 768px. Sau
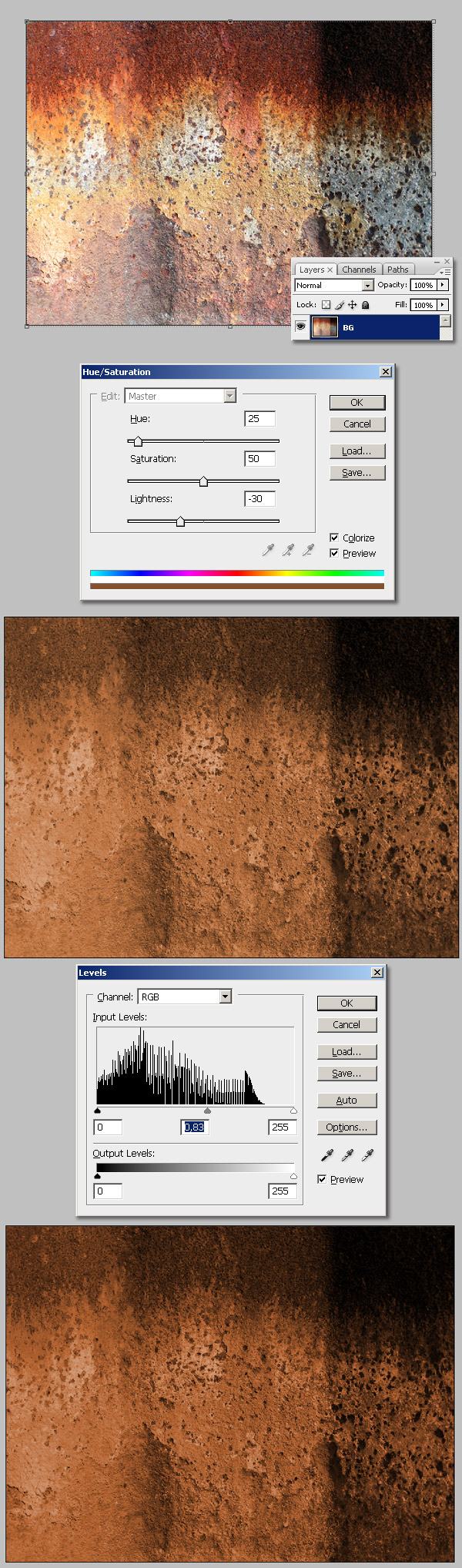
đó, xác định nơi mà bạn sẽ đặt Text vào. Tôi đã tìm thấy tấm hình về bức
tường đổ nát này, và sau đó điều chỉnh Hue/Saturation (Command + U), và
Levels (Command + L) bằng cách sử dụng các Value của hình ảnh bên dưới,
Background của chúng ta đã sẵn sàng.
 Bước 2
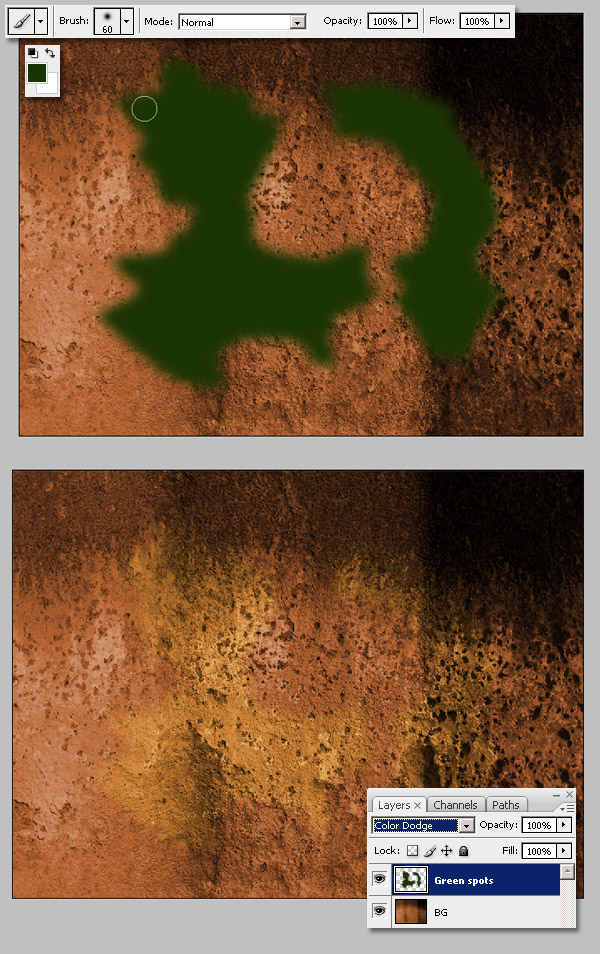
Bước 2Vì
Copper có các sắc màu xanh lục khi nó cũ (như tượng Nữ Thần Tự Do ở New
York, Mỹ). Chúng ta sẽ thêm một số chi tiết màu lục vào đây, tạo một
layer mới và thiết lập màu sắc (# 1A3404) cho foreground, sau đó, sử
dụng một Brush mềm, có kích thước trung bình để vẽ một vài điểm. Tiếp
theo, thay đổi Blending Mode của “Green Spots” layer sang Color Dodge.
 Bước 3
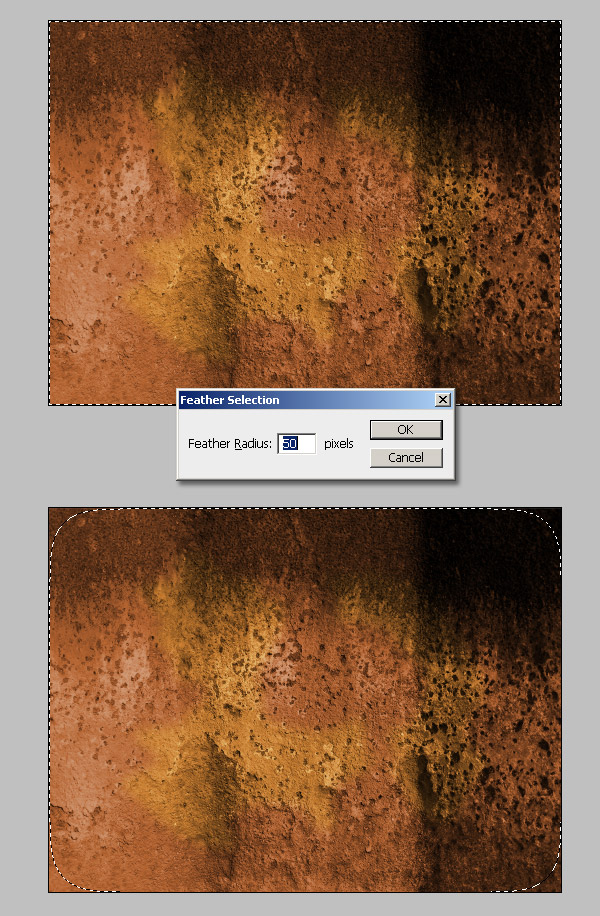
Bước 3Nhấn Ctrl + A để chọn tất cả, sau đó Ctrl + Option + D để Feather vùng chọn có kích thước 50px.
 Bước 4
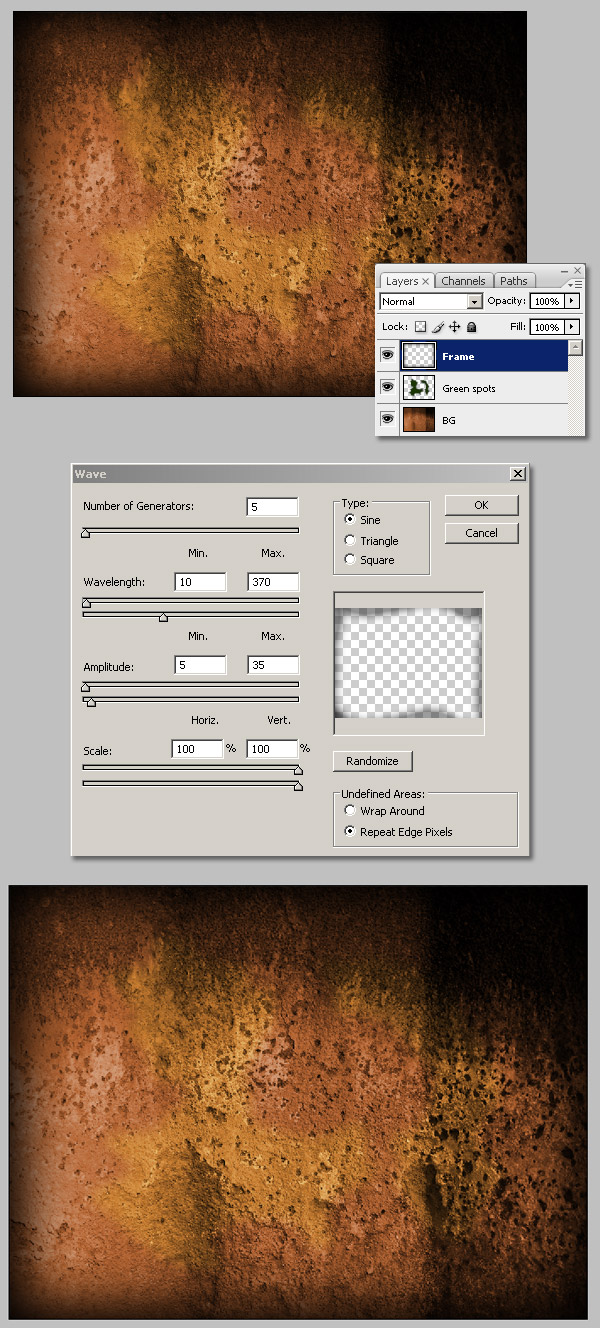
Bước 4Tô
màu vùng chọn bằng màu đen(# 000000) trong một layer mới gọi là
“Frame.” Sau đó, vào Filter> Distort> Wave, và thiết lập độ dài
Max Wave lên 370.
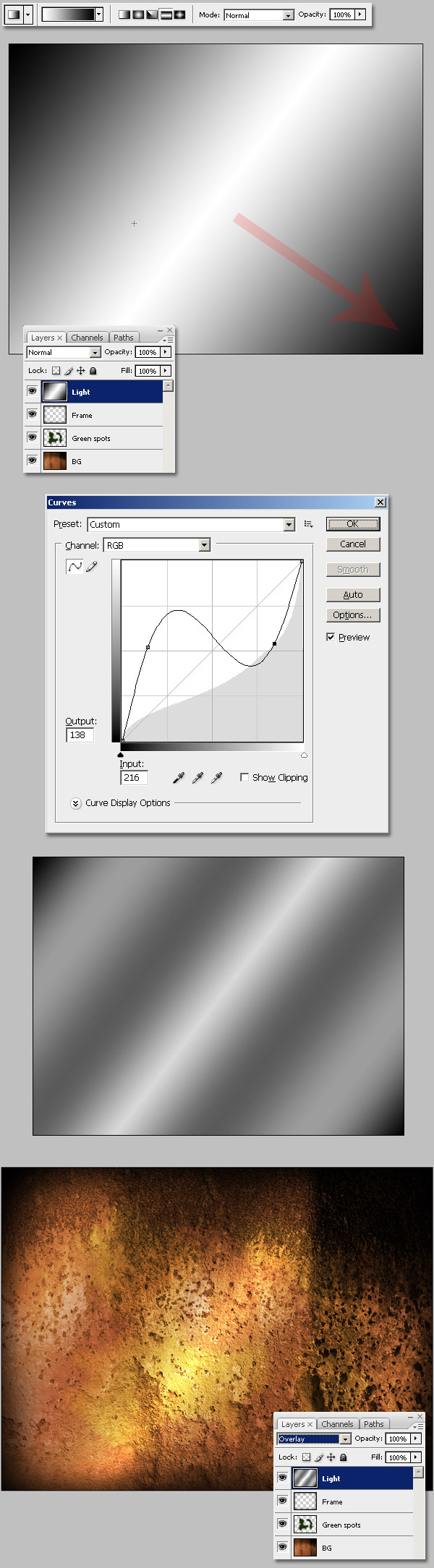
 Bước 5
Bước 5Bây
giờ, tạo một layer mới, gọi tên là “Light” và tô màu nó bằng màu trắng
qua đen(#FFFFFF sang #000000) Reflected Gradient. Sau đó, vào Image >
Adjustments > Curves (Ctrl+ M) và thiết lập Curve giống như hiển thị
bên dưới. Cuối cùng, thay đổi Blending mode của “Light” layer sang
Overlay. Để layer này bên trên tất cả các layer khác trong layers
palette.
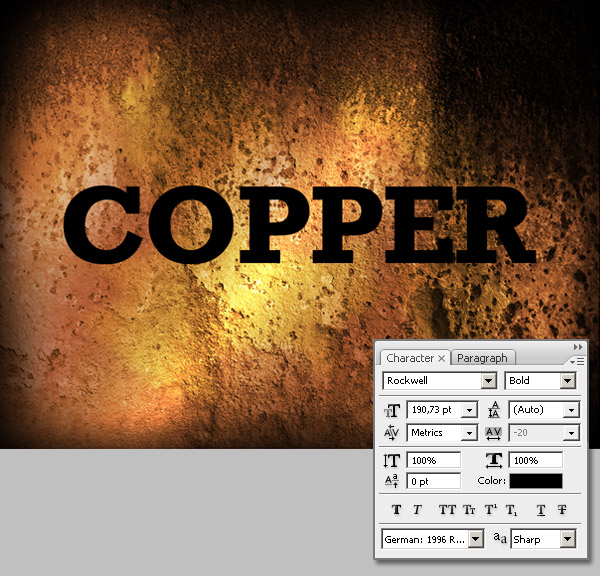
 Bước 6
Bước 6Bây
giờ, bắt đầu tới phần thú vị. Viết Text của bạn, tôi sử dụng Rockwell
typeface, nhưng bạn có thể sử dụng bất cứ Typeface nào bạn muốn.
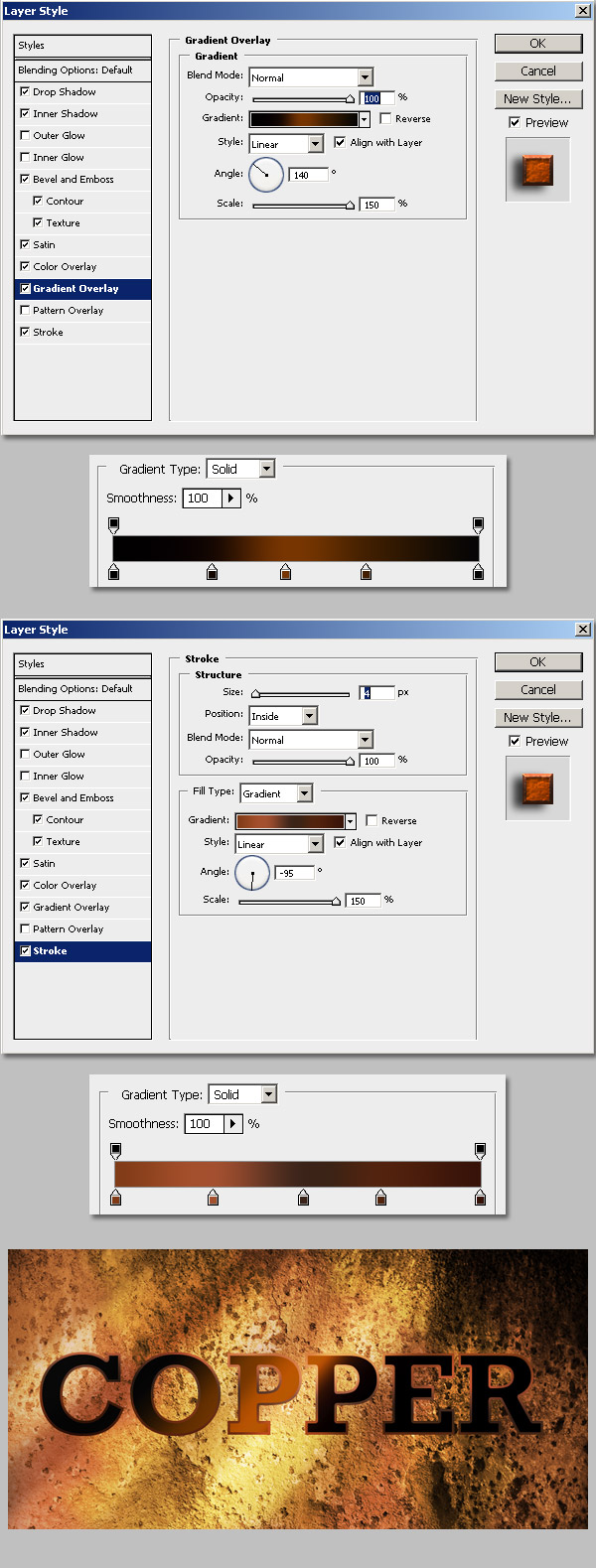
 Bước 7 /h2>
Bước 7 /h2>
Bây giờ, hãy nhìn vào Creative Flow đang tạo ra một layer style. Đây là
thời điểm tốt để bắt đầu thêm một Gradient Overlay phù hợp với cảnh sét
đánh. Trong trường hợp này, thêm một Gradient có 5 màu sắc khác nhau (#
000000, # 160700, # 783501, # 421F01, và # 050505) và một Angle 140º.
Ngoài ra, thêm một hiệu ứng Gradient Stroke 5px bằng cách sử dụng 5 màu
sắc (# 803C17, # A44F30, # 52230F, # 52230F, và # 381408) Angle: -95 º.
 Bước 8:
Bước 8:Bây
giờ, thêm shadow, đầu tiên là Inner Shadow, tiếp theo là Drop Shad, hãy
quan tâm đặc biệt tới Blending Modes của mỗi Style. Cả 2 loại shadow
đều phải ở Multiply mode.
 Bước 9
Bước 9Tiếp
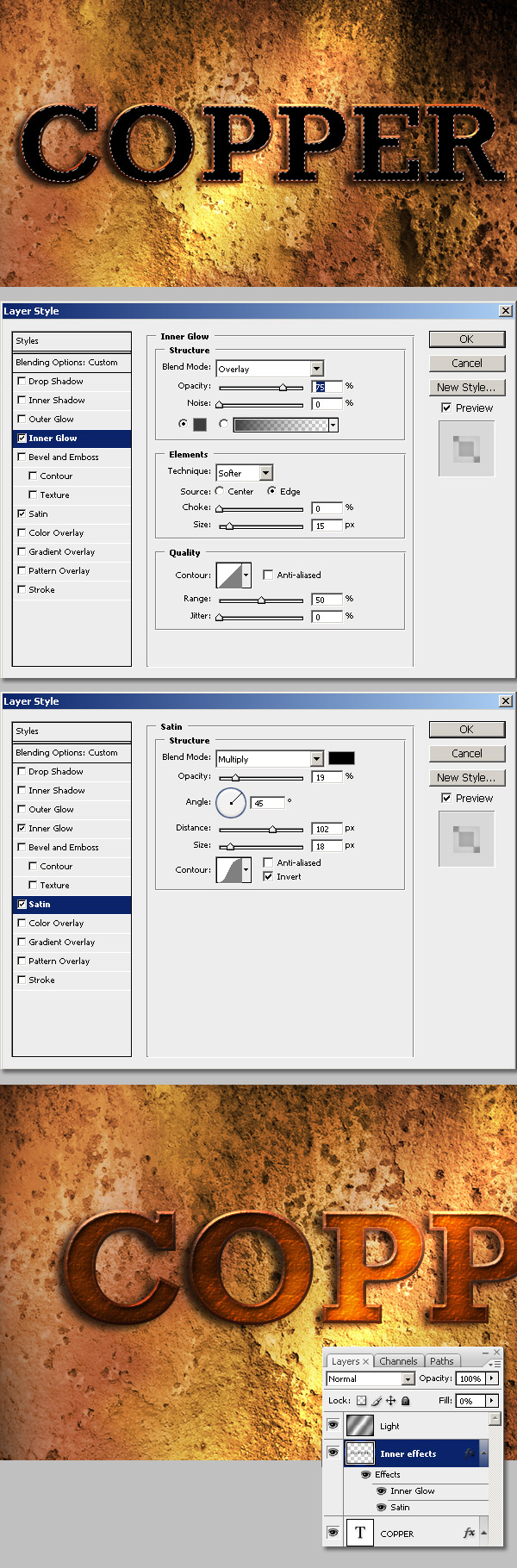
theo, thêm hiệu ứng Color Overlay (# 742901), nhưng thiết lập Blend
mode sang Linear Dodge (Add). Sau đó, thêm hiệu ứng Satin được nhúng với
(Opacity 16%).
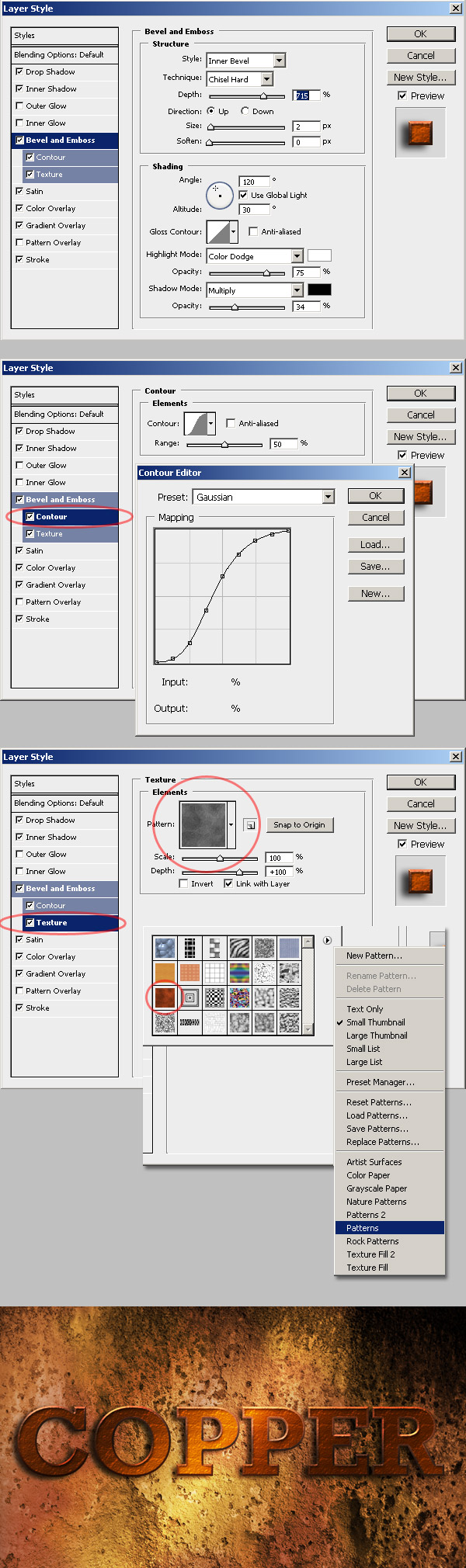
 Bước 10
Bước 10Bước
này có thể là một bước quan trọng nhất trong suốt hướng dẫn này. Thêm
một Bevel và Emboss Style, thiết lập Style sang Inner Bevel và Technique
sang Chisel Hard, làm theo cách này bạn sẽ nhận được một Sharpen Bevel.
Thiết lập tất cả các Value như hiển thị bên dưới. Tăng Depth Mode lên
có thể là 715% và chú ý những thay đổi của cả Highlight và Shadow modes.
Khi bạn đã hoàn thành việc thêm Bevel style, hãy đánh dấu Contour
checkbox, và thiết lập một Gaussian Contour với Range 50%. Cuối cùng,
đánh dấu Texture checkbox và sau đó, thiết lập”Rusted Metal” texture
đang tải lên từ thư viện
Photoshop CS3 Patterns mặc định.
 Bước 11
Bước 11Ctrl-nhấp
chuột vào “Copper” layer để chọn Text. Vào Select> Modify>
Contract và thiết lập 4px (kích thước Stroke Gradient) và nhấn OK.
 Bước 12
Bước 12Tạo
một layer mới có tên là “Inner Effects” và tô màu vùng chọn bằng màu
đen (# 000000). Sau đó, gắn Inner Glow và Satin style, bằng cách sử dụng
các Value như hiển thị bên dưới. Cuối cùng, thiết lập Fill Value của
layer là 0%.
 Bước 13
Bước 13Sao
chép “Copper” layer và gọi tên bản copy là “Text shadow,” sau đó, xóa
hoặc ẩn tất cả trong layer styles và vào Layer> Rasterize> Type.
Đặt bản copy bên dưới “Copper” layer trong layer styles, sau đó ẩn layer
text đã tạo kiểu dáng. Gắn Filter > Blur > Motion Blur cho “Text
shadow” layer. Cuối cùng, hiển thị “Copper” layer một lần nữa, chọn
“Text shadow” layer và xóa tất cả ở phía trên và các shadow bên ngoài
phía tay phải.
 Bước 14
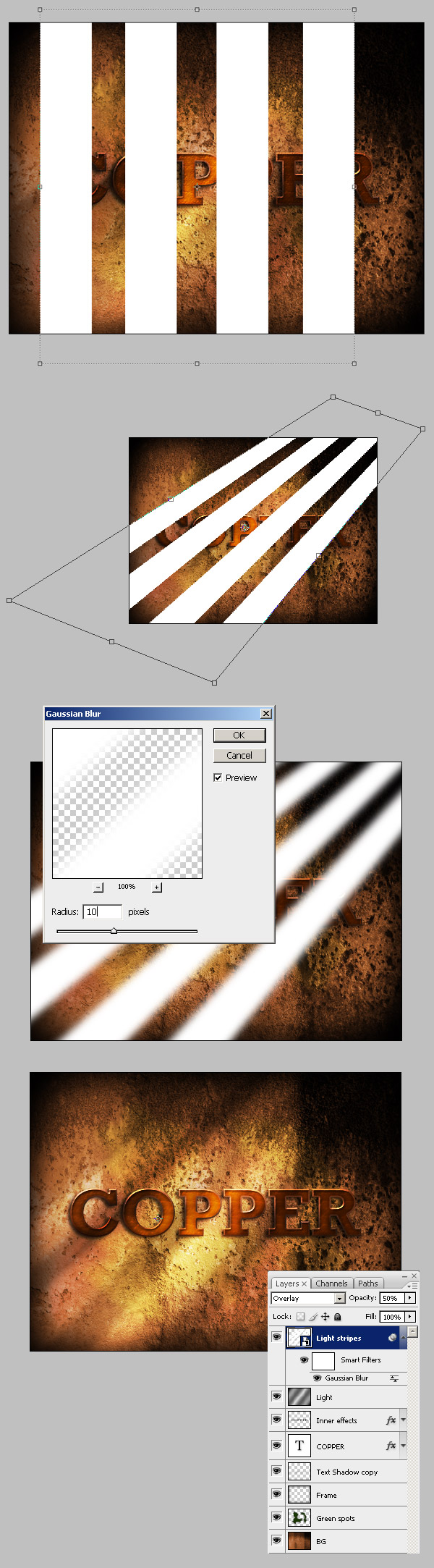
Bước 14Chúng
ta sẽ thêm một số tia sáng. Bằng cách sử dụng Rectangle Tool, vẽ 4 hoặc
5 hình chữ nhật song song bên trên”Light” layer. Merge chúng và Crtl –
nhấp chuột lên corners để làm méo chúng, như hiển thị bên dưới. Tiếp
theo, gắn Gaussian Blur (10px radius). Cuối cùng, thay đổi Blending mode
của “Light stripes” sang Overlay và thiết lập Opacity lên 50%.
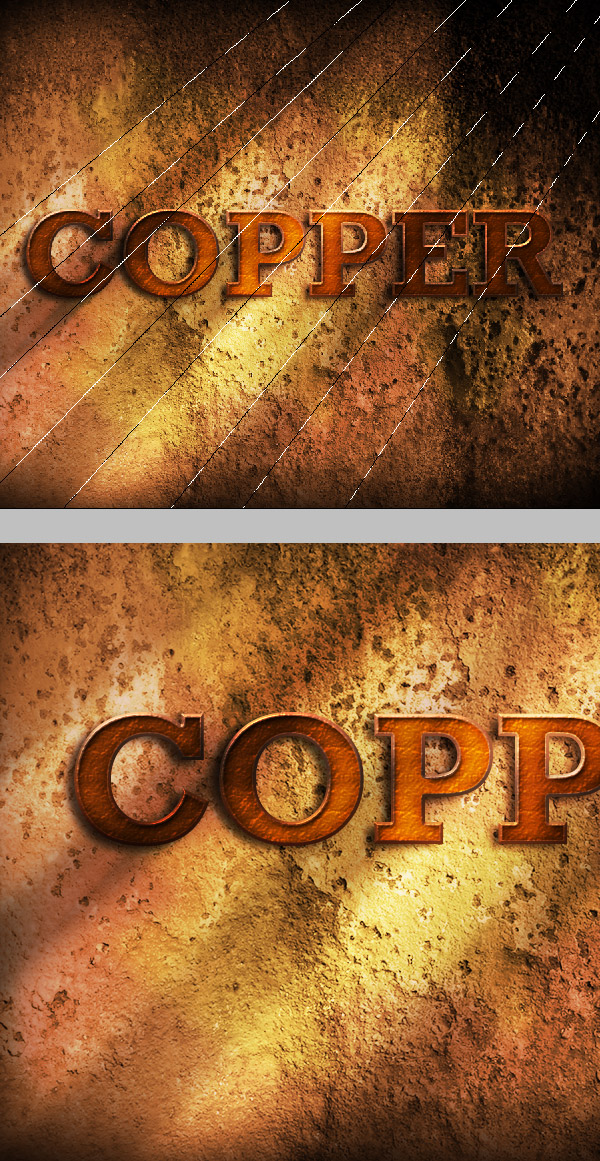
 Bước 15
Bước 15Ctrl-nhấp chuột vào “Light stripes” layer, sau đó, chọn “Text Shadow” layer và xóa vùng chọn.
 Bước 16
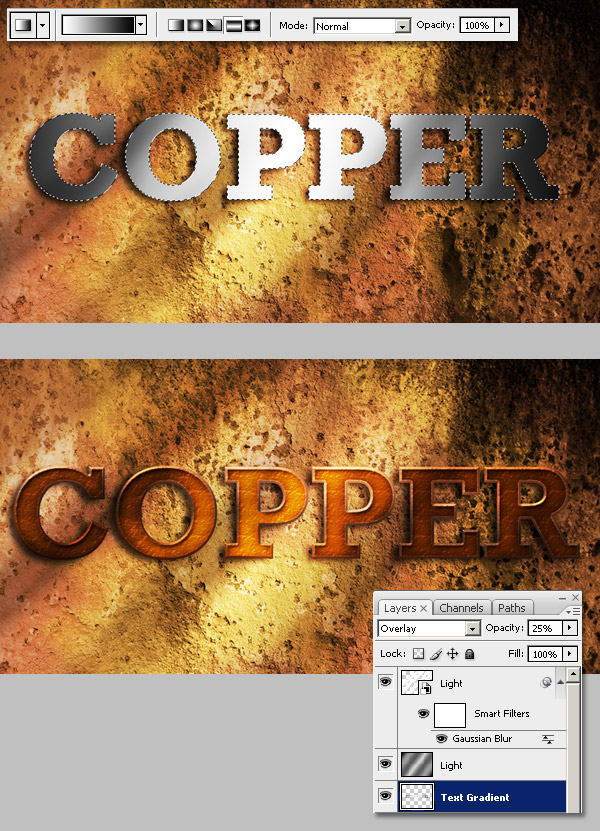
Bước 16Chỉ
cần cải thiện ánh sáng, Ctrl-nhấp chuột vào”Copper” layer một lần nữa,
nhưng lần này tô màu vùng chọn từ trắng sang đen (# FFFFFF sang #
000000) Reflected Gradient vào trong một layer mới ngay bên dưới
“Light” layer. Cuối cùng, thay đổi Blending Mode sang Overlay và Opacity
to 25%.
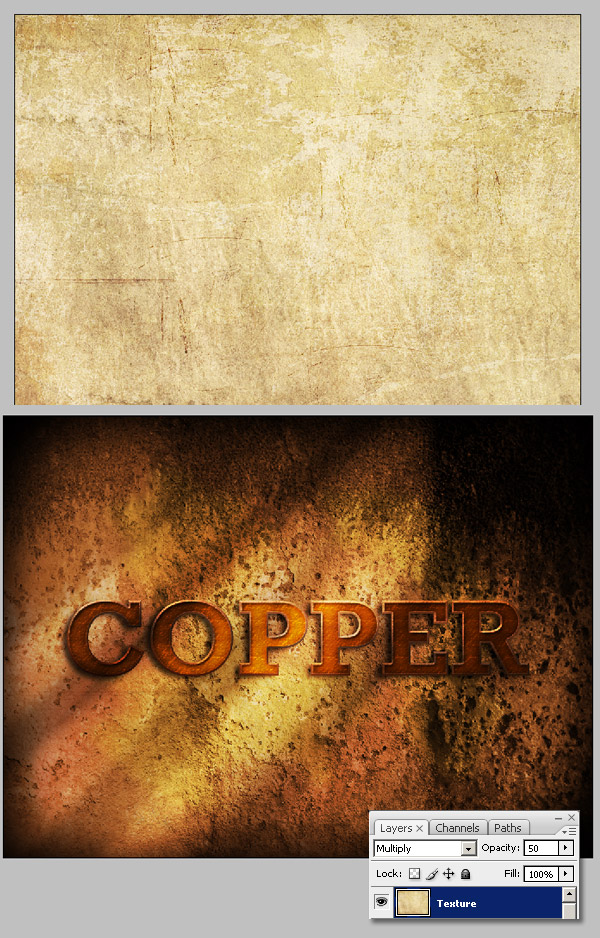
 Bước 17
Bước 17Chi
tiết cuối cùng, thêm texture layer bên trên tất cả mọi thứ còn lại,
trong trường hợp này, tôi thêm một paper sheet cũ, thay đổi Blending
Mode sang Multiply và Opacity của nó là 50%.
 Bước 18
Bước 18A
final tip, as this layer effect is ready to copy and paste in the PLUS
file, you can use it on different typefaces or shapes. If you want to
apply this effect onto a small object, it is better to create a big size
text or shape first and convert it into a Smart Object before resizing
it. This way you’ll preserve the aspect ratio of the effect.
 Tổng kết
Tổng kếtTôi hy vọng hiệu ứng này sẽ hữu ích với bạn. Bây giờ, đã đến lúc bạn thử nghiệm với layer styles hoặc Download PSD file từ
Psdtuts+ PLUS và copy hiệu ứng layer nếu bạn muốn tiết kiệm thời gian. Bạn có thể xem hình ảnh mà chúng ta vừa tạo ra bên dưới hoặc xem
phiển bản lớn hơn ở đây. .

